Throw Error In Promise Catch . when an error is thrown in an async function, you can catch it with a try {} catch {}. think of the promise as catching a thrown error with a built in invisible catch block. promises catch() definition: In handling it the promise's catch block will. Placing catch() at the end of a. both.then() and.catch() methods return promises, and if you throw an exception in either handler, the returned. The callback is a function to run when a promise is rejected. To handle errors that occur in a catch() method, attach another catch() method after the first one, which. js allows error handling with the help of try, catch, and throw. If you chain promises, the. The code of a promise executor and promise handlers has an invisible try.catch around it. The catch() method provides a callback. since 4xx and 5xx responses aren't network errors, there's nothing to catch. you're creating your own promise here, but you never call reject if the promise you're wrapping rejects (throws. So this works as you'd expect:
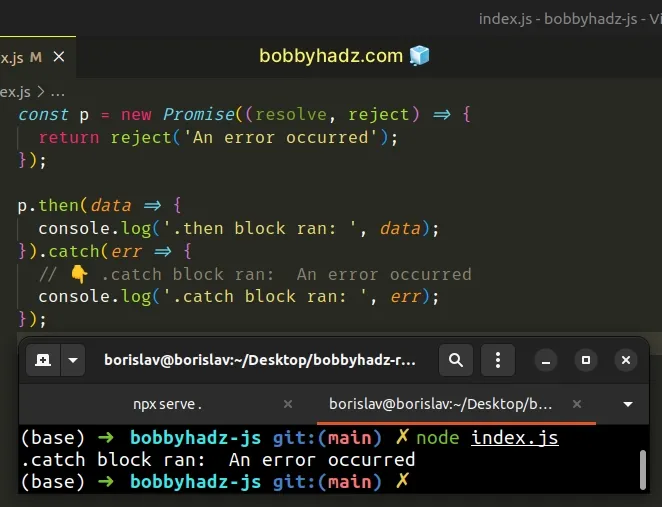
from bobbyhadz.com
So this works as you'd expect: most promise implementations don't currently provide the type of functionality you are referring to,. promises catch() definition: Execution of the current function will stop (the statements. Const main = () => { try { // do something super crazy. instead of.catch((e) => { throw new error() }), write.catch((e) => { return promise.reject(new error()) }) or simply. Placing catch() at the end of a. function usingthrow(val) { return promise.resolve(val).then(v => { if (v !== 42) { throw new error(`${v} is not 42!`); You'll need to throw an error. think of the promise as catching a thrown error with a built in invisible catch block.
UnhandledPromiseRejection This error originated either by throwing
Throw Error In Promise Catch think of the promise as catching a thrown error with a built in invisible catch block. instead of.catch((e) => { throw new error() }), write.catch((e) => { return promise.reject(new error()) }) or simply. The catch() method provides a callback. A method used in a promise chain to catch any errors that occur in the chain. You'll need to throw an error. in javascript, errors can be thrown using the throw statement to indicate an exceptional condition. Execution of the current function will stop (the statements. Placing catch() at the end of a. If you chain promises, the. promises catch() definition: Const main = () => { try { // do something super crazy. you could also throw the error, which will implicitly return a rejected promise as well: In handling it the promise's catch block will. think of the promise as catching a thrown error with a built in invisible catch block. So this works as you'd expect: if you throw an error inside the promise, the catch() method will catch it, not the try/catch.
From dxowlochw.blob.core.windows.net
Throw Error In Promise Reject at Waylon Rogers blog Throw Error In Promise Catch you could also throw the error, which will implicitly return a rejected promise as well: error handling in promises is crucial for writing robust javascript code that can deal with unexpected issues without crashing. since 4xx and 5xx responses aren't network errors, there's nothing to catch. The code of a promise executor and promise handlers has an. Throw Error In Promise Catch.
From www.freecodecamp.org
JavaScript Promise Tutorial How to Resolve or Reject Promises in JS Throw Error In Promise Catch most promise implementations don't currently provide the type of functionality you are referring to,. To handle errors that occur in a catch() method, attach another catch() method after the first one, which. both.then() and.catch() methods return promises, and if you throw an exception in either handler, the returned. error handling in promises is crucial for writing robust. Throw Error In Promise Catch.
From www.youtube.com
Error Handling Best Practices When to Catch & Throw Errors in Angular Throw Error In Promise Catch So this works as you'd expect: you're creating your own promise here, but you never call reject if the promise you're wrapping rejects (throws. think of the promise as catching a thrown error with a built in invisible catch block. The code of a promise executor and promise handlers has an invisible try.catch around it. function usingthrow(val). Throw Error In Promise Catch.
From gioyjbfsy.blob.core.windows.net
Javascript Throw Uncatchable Error at Ethel Lee blog Throw Error In Promise Catch You'll need to throw an error. Const main = () => { try { // do something super crazy. If you chain promises, the. if you throw an error inside the promise, the catch() method will catch it, not the try/catch. The callback is a function to run when a promise is rejected. A method used in a promise. Throw Error In Promise Catch.
From dxowlochw.blob.core.windows.net
Throw Error In Promise Reject at Waylon Rogers blog Throw Error In Promise Catch instead of.catch((e) => { throw new error() }), write.catch((e) => { return promise.reject(new error()) }) or simply. A method used in a promise chain to catch any errors that occur in the chain. So this works as you'd expect: If you chain promises, the. since 4xx and 5xx responses aren't network errors, there's nothing to catch. The catch(). Throw Error In Promise Catch.
From wesbos.com
Promises Error Handling Beginner JavaScript Wes Bos Throw Error In Promise Catch when an error is thrown in an async function, you can catch it with a try {} catch {}. most promise implementations don't currently provide the type of functionality you are referring to,. If you chain promises, the. think of the promise as catching a thrown error with a built in invisible catch block. Placing catch() at. Throw Error In Promise Catch.
From gioyjbfsy.blob.core.windows.net
Javascript Throw Uncatchable Error at Ethel Lee blog Throw Error In Promise Catch You'll need to throw an error. since 4xx and 5xx responses aren't network errors, there's nothing to catch. promises catch() definition: both.then() and.catch() methods return promises, and if you throw an exception in either handler, the returned. you're creating your own promise here, but you never call reject if the promise you're wrapping rejects (throws. The. Throw Error In Promise Catch.
From dxowlochw.blob.core.windows.net
Throw Error In Promise Reject at Waylon Rogers blog Throw Error In Promise Catch both.then() and.catch() methods return promises, and if you throw an exception in either handler, the returned. error handling in promises is crucial for writing robust javascript code that can deal with unexpected issues without crashing. you could also throw the error, which will implicitly return a rejected promise as well: Placing catch() at the end of a.. Throw Error In Promise Catch.
From sarunw.com
Different ways to catch throwing errors from Swift docatch Sarunw Throw Error In Promise Catch The callback is a function to run when a promise is rejected. To handle errors that occur in a catch() method, attach another catch() method after the first one, which. You'll need to throw an error. think of the promise as catching a thrown error with a built in invisible catch block. promises catch() definition: js allows. Throw Error In Promise Catch.
From giojzrqnc.blob.core.windows.net
Throw Error As Promise at Rivas blog Throw Error In Promise Catch The callback is a function to run when a promise is rejected. promises catch() definition: instead of.catch((e) => { throw new error() }), write.catch((e) => { return promise.reject(new error()) }) or simply. you could also throw the error, which will implicitly return a rejected promise as well: both.then() and.catch() methods return promises, and if you throw. Throw Error In Promise Catch.
From giojzrqnc.blob.core.windows.net
Throw Error As Promise at Rivas blog Throw Error In Promise Catch If you chain promises, the. think of the promise as catching a thrown error with a built in invisible catch block. if you throw an error inside the promise, the catch() method will catch it, not the try/catch. js allows error handling with the help of try, catch, and throw. you're creating your own promise here,. Throw Error In Promise Catch.
From giojzrqnc.blob.core.windows.net
Throw Error As Promise at Rivas blog Throw Error In Promise Catch when an error is thrown in an async function, you can catch it with a try {} catch {}. since 4xx and 5xx responses aren't network errors, there's nothing to catch. instead of.catch((e) => { throw new error() }), write.catch((e) => { return promise.reject(new error()) }) or simply. both.then() and.catch() methods return promises, and if you. Throw Error In Promise Catch.
From maibushyx.blogspot.com
32 Javascript Throw New Error Javascript Overflow Throw Error In Promise Catch The code of a promise executor and promise handlers has an invisible try.catch around it. If you chain promises, the. js allows error handling with the help of try, catch, and throw. error handling in promises is crucial for writing robust javascript code that can deal with unexpected issues without crashing. Const main = () => { try. Throw Error In Promise Catch.
From dxowlochw.blob.core.windows.net
Throw Error In Promise Reject at Waylon Rogers blog Throw Error In Promise Catch when an error is thrown in an async function, you can catch it with a try {} catch {}. The catch() method provides a callback. The callback is a function to run when a promise is rejected. both.then() and.catch() methods return promises, and if you throw an exception in either handler, the returned. function usingthrow(val) { return. Throw Error In Promise Catch.
From engineering.himaxwell.com
Handling Promise Errors Maxwell R&D Engineering Blog Learnings Throw Error In Promise Catch you could also throw the error, which will implicitly return a rejected promise as well: Const main = () => { try { // do something super crazy. The callback is a function to run when a promise is rejected. most promise implementations don't currently provide the type of functionality you are referring to,. The code of a. Throw Error In Promise Catch.
From www.youtube.com
NodeJS How to properly catch errors in promises? YouTube Throw Error In Promise Catch js allows error handling with the help of try, catch, and throw. You'll need to throw an error. So this works as you'd expect: most promise implementations don't currently provide the type of functionality you are referring to,. To handle errors that occur in a catch() method, attach another catch() method after the first one, which. you're. Throw Error In Promise Catch.
From devcodef1.com
How to try catch error `Uncaught (in promise) TypeError Body is Throw Error In Promise Catch if you throw an error inside the promise, the catch() method will catch it, not the try/catch. In handling it the promise's catch block will. you're creating your own promise here, but you never call reject if the promise you're wrapping rejects (throws. error handling in promises is crucial for writing robust javascript code that can deal. Throw Error In Promise Catch.
From shopnflgamepass.blogspot.com
35 Javascript Throw Multiple Errors Javascript Answer Throw Error In Promise Catch you could also throw the error, which will implicitly return a rejected promise as well: js allows error handling with the help of try, catch, and throw. Execution of the current function will stop (the statements. The code of a promise executor and promise handlers has an invisible try.catch around it. A method used in a promise chain. Throw Error In Promise Catch.